Cuando realizamos algún cambio a los colores de nuestro blog la tarea se puede hacer pesada e intermibable.
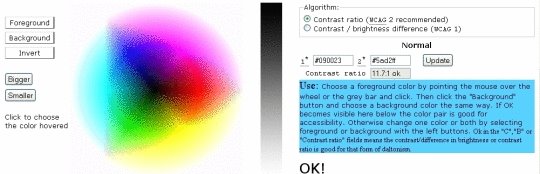
Con esta aplicación interactiva lo vamos a tener más fácil, nos permite comprobar el efecto de color en fondo, texto y contraste proporcionado el código y evitando con esto mil y una prueba antes de decidirnos.

















Afirmativo Gem@... Con mi IE 7 no me deja acceder a tu Blog. He tenido que utilizar el Firefox. Saludos.
Gema probé y dice NO PUEDE ABRIR EL SITIO...OHHH caramba :( QUE LOS DIOSES SE APIADEN :P
Gema no lo entiendo x k sta en ingles, y m interesa saber una cosa, desde hace algun tiempo m ha cambiado el color d los titulos d las entradas y tambien d todos los enlaces k aparecen en el blog, los tengo puestos bien en el color d siempre pero sin embargo cuando s cargan cambian d color a uno muy clarito, eso k significa, pasate x mi blog y lo ves, veras k cuando s sta cargando sale bien el color del titulo d la entrada pero luego cambia, ste s mi blog http://toi66.blogspot.com/
Gracias un b7
BIGARIATO te agradezco mucho la comprobación, al parecer desde el sábado existía ese problema y yo sin saberlo, menos mal que me enviaron mails y por fin ta está solucionado (creo) era un script que añadí a la plantilla.
Si pudieras comprobar ahora que lo he quitado me harías un gran favor ;)
yz Graciela de Palomas ¿te refieres al mi blog o en enlace de la página? el enlace está bien :O
yz Toi voy a mirar ;)
Hola la idea me parece muy buena pero ¿como lo pongo en mi blogs?saludos.
Hola NaNy lo que conseguimos con esta aplicación es averiguar el efecto de color respecto a fondo y texto del blog ya sea en el texto de todo el blog o de una parte en concreto.
¿Dónde podemos añadirlo? depende donde deseas modificarlo.
Si por ejemplo cambiamos el color de fondo del blog vamos a la plantilla edición de HTML y en body buscamos "background" ese es el color de fondo del blog.
El color del texto lo cambiamos también en body donde dice "color"
Todo lo relacionado con el cuerpo del blog lo modificamos en body ;)
Hola! Muy interesante el sitio, te recomiendo pasarte por esta lista de códigos de colores, yo acudo a ella cuando necesito un color determinado, me es muy útil.
http://www.usuarios.sion.com/pauluk/coloreshtml.htm
Saludos!:P
Muy agradecida Damned, en la categoría de colores encontrarás multitud de tablas.
Te recomiendo Color Explorer seguramente cambiarás de página ;)
Hola Gem@, oye no sabes como cambiar el color de mi nube de etiquetas??
Bonzu en el código de tus etiquetas hay una línea que dice:
#labelCloud a {}
Entre esos corchetes deberían estar los estilos del texto tal y como se muestran.
Podría ser que al no tenerlos definidos ha adquirido el color azul de de los enlaces.
Si le añades color, añade también !important para forzarle a tomar ese color.
Un ejemplo.
#labelCloud a {color: #000; !important}
Espero sea eso ;)
Toi es la tercera vez que intento acceder a tu blog y se hace interminable la carga hasta que el PC se queda colgado ¿no te dijeron nada sobre eso?
Funcionó perfectamente, gracias. :P
Estupendo Bonzu ;)
Hola Gema, nadie m dijo nada, k crees k pueda ser? kizas ste muy lleno?
Que esté muy lleno no Toi, las imágenes animadas suelen cargar bastante la página pero debes asegurarte que es eso.
Pregunta a tus visitas o algún amigo, puede ser que la causa sea mi PC pero no me ha ocurrido en otras páginas por eso lo mejor es preguntar.
Ok voy preguntar
Hola Gema!
Es una gran utilidad, agradezco siempre un diseño de letras oscuras sobre fondo claro (sobre todo lo agradecen mis ojos)
Te dejo de paso un link sobre una colección bastante interesante de brushes de photoshop, siempre viene bien tenerlos a mano a la hora de diseñar las imágenes para una plantilla y creo que son de fácil manejo -no hay que saber demasiado de photoshop-
Un besito gema
Colección de brushes photoshop
Brushes estilo vintage
P.d.: he tenido que comentar desde el editor antiguo, no podía de otro modo, ultimamente los comentarios con el formulario nuevo van fatal...
¡Que bonitos veinteañera! pero ¡que bonitos! me encantan estos enlaces. Muchas gracias por el detallazo ;)
Nota: solo los miembros de este blog pueden publicar comentarios.